CssSelectors - Not only for styling

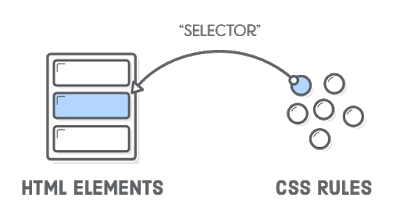
As we all (Selenium users) know, There are 8 locator types that allow us to identify WebElements in our AUT. (And now, relative locators were added in the latest Selenium 4 release). In this post, I want to talk a little bit more about CSS Selectors. CSS Selectors are highly useful and powerful, and yet, for many Selenium users, it will often be the last choice. Perhaps, from lack of exposure to its capabilities. Let's start with defining what is a CSS Selector First, just to be in sync, CSS stands for Cascading Style Sheet. Little that we know, but a CSS Selector is actually a part of the CSS Ruleset that allows Web Developers to style a particular content of the DOM. In other words, by using CSS Selectors, we can "tell" the browser which HTML elements should be selected to have the CSS rule applied to them. What is a CSS Rule? A CSS rule is a statement that defines the style of one or more elements on the webpage. It consists of a selector and a declarati...